 What units do you measure with? Architects are trained to make their scaled drawings in metric units; when they graduate and go out to work in firms or as apprentices, many discover the old British unit system still in practice. Some of us who’ve jumped disciplines to graphic design are then introduced to point sizes and picas, then when translating their designs to the medium of the screen, pixels.
What units do you measure with? Architects are trained to make their scaled drawings in metric units; when they graduate and go out to work in firms or as apprentices, many discover the old British unit system still in practice. Some of us who’ve jumped disciplines to graphic design are then introduced to point sizes and picas, then when translating their designs to the medium of the screen, pixels.
Until the advent of high resolution displays, screen resolution was still considered to be 72 dots, or pixels, per inch. 72 points also make an inch, thereby making a point and a pixel an equal unit.
A pica, also a typographic unit, is a sixth of an inch, or 12 points.
I still divide graphic spaces and measure sizes of objects in millimetres, but I invariably measure type in points, sometimes in pixels. Sometimes a crossover is called for when a graphic element is to be sized as a factor of the dimensions of type.
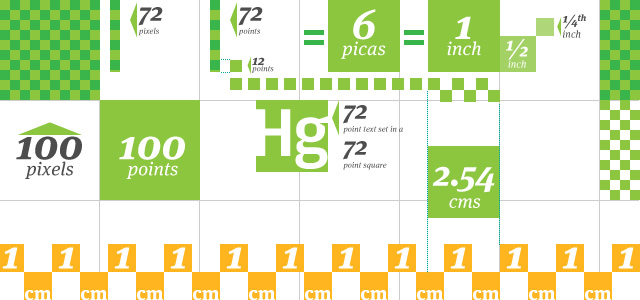
This diagram is a work in progress for a tabulation of how these units measure up against each other.
Its interesting to note the way type is measured, where the letters Hg (selected for the ascender of the H and the descender of the g, in layman’s terms, elements that define the topmost (the top of the H) and lowermost (the lower bowl of the g) variations of the typeface) set at 72 points don’t exactly measure up to 72 points. When type used to be hand set, it consisted of little metal blocks with the letterform cut into it in negative, just like you’d see on a typewriter. Since it’d be rather difficult to handle if the edge were flush with the edge of the letterforms (they’d be harder to precisely tool and would wear down easily when pressed up against strips of lead that were used for line spacing; where the term “leading” is derived from), a little gap is left above and below, as an analogue feature of a now predominantly digital technology.


2 comments
Cheap Xrumer says:
Jun 16, 2011
nice post bro. waiting for the next part to show up